how to change grid size in photoshop
One of the easiest ways to meliorate your designs, whether they are for print or screen, is to align visual elements. Photoshop provides us with a set of tools that brand information technology simple to place components in the right spots. These tools are the guides, grids and rulers. Guides and grids don't show up when you relieve your file for impress or screen, then you don't have to worry about deleting them.
Click Here To Download Photoshop Gratuitous 7 Solar day Trial
In Photoshop you tin can use guidelines to help you line upwardly images, text or shapes in your document. You lot set up these guidelines past dragging out from the rulers at the superlative and side of the workspace, so the showtime step is to make certain your rulers are visible.

Rulers in Photoshop
To testify or hide rulers in Photoshop, choose View > Rulersor press Cmd + R (Mac) or Ctrl + R (Windows). A ruler will announced along the top and along the left-manus side of the interface. To plow the rulers off again simply striking the aforementioned keyboard shortcut.
If you want to change the unit of measurement of your ruler, right-click on either the horizontal or vertical ruler. A pop-up menu will appear and you tin cull the units.

Ok, now your rulers are visible, you can drag the guides out.
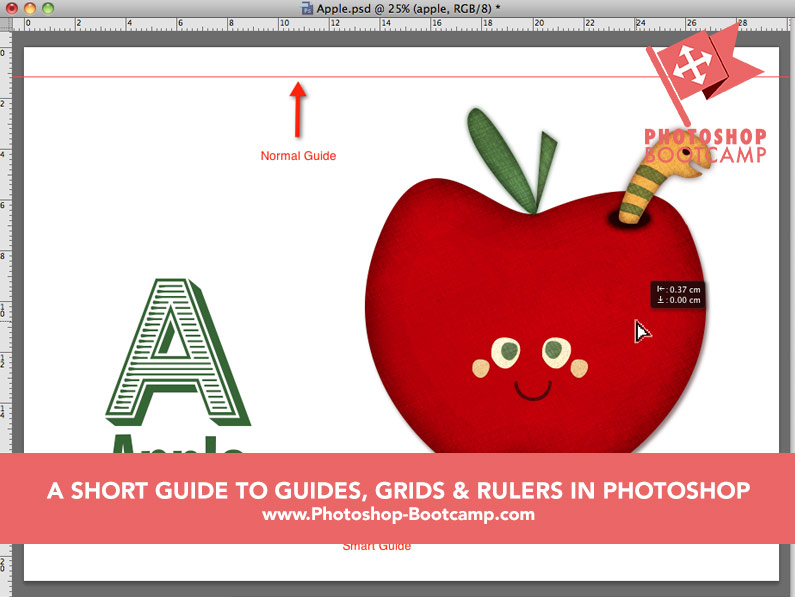
three. To place a guide on the paradigm, click on a ruler (either the horizontal at the height or the vertical on the left) and elevate a guide out. The cursor changes to a double arrow, and the guide volition appear equally a thin line every bit yous drag it into position. Let go to drop the guide wherever you want it. The colour of your guide line will depend on your preference settings. (meet more on Photoshop preferences near the cease of this commodity)

4. If you want to reposition a guide, select the Motility tool (Five) in the Tools console. Click and press on an existing guide and drag it to a new position.
five. To make certain y'all don't accidentally move your guides in one case you're happy with their position, you can lock them into position by choosing View > Lock Guides from the menu.
half dozen. If you want to get rid of an private guide simply click on it with the Move tool and and so drag it back onto the ruler.
7. To get rid of all the guides, choose View > Articulate Guides.
Smart Guides in Photoshop
Smart Guides are special guides that appear onscreen when certain spatial relationships occur between objects on your document. For instance, if you lot were moving an object (permit's say a photo) around, and the top of the photo aligned with the top, or centre, or bottom of some other object (allow'southward say a piece of text), then a guide volition appear telling you what that relationship is.
When you lot use them for the beginning fourth dimension, Smart Guides can be a little confusing, but equally you go used to them you'll run into that they are a actually useful tool for aligning objects nicely on your document. They're great for helping with graphic blueprint layout.
To turn on Smart Guides past choosing View > Bear witness > Smart Guides.
In the example below, the blueish Smart Guide appears when I move the apple tree shadow (which is the lesser of the apple analogy) in line with the baseline of the text "Apple tree". Note that these objects are all on separate layers.

Snapping
To brand an object "snap" onto a guide or grid choose View > Snap. Turning on snapping makes the guides nearly work similar magnets with the edges of the objects. You'll feel an object popular into identify equally yous motion it towards a guide or filigree line.
Subsequently the object aligns to a guide, you tin can gently move it forth that line to snap it into place with other guides, also. If you don't want an object aligned with a certain guide, simply keep moving it and it volition permit go of the guide when it is far enough away.
Y'all tin can choose exactly what you desire to snap to by choosing View > Snap To and so selecting Guides, Grid, Layers, Slices, Certificate Bounds, All or None.

If y'all find that the snapping is abrasive and is pulling your selections or objects into positions that you don't desire, just turn off snapping past choosing cull View > Snap again.
Grids
If y'all need to align several objects on a document, you can use Photoshop'southward grid. Plough it by choosing View > Testify > Grid, or use the keyboard shortcut Cmd + ' (Mac) or Ctrl + ' (Windows).
The grid appears on your certificate and past default the gridlines are spaced an inch apart with 4 subdivisions. You can modify how the grid looks and the size of the divisions in the preferences, which nosotros'll look at in just a moment.
In the example below, you can see another poster with the grid overlayed. I'm using the subdivisions here besides equally the larger heavier main grid lines, to align text and to also judge the distances between objects.

Preferences for guides and grids
If you want to modify the colours of the guides and gridlines or change the spacing in a grid, cull Photoshop > Preferences > Guides, Filigree & Slices (Mac) or Edit > Preferences > Guides, Grid & Slices (Windows).

In the Preferences dialog box, adjust the canvass guide colours past clicking on the swatch and picking from the options. Yous change the colour of the smart guides and grid this way likewise.
You lot can adjust the gridline marks past changing the number in the Gridline Every field, and use the drib-down carte side by side to it to change the filigree's unit of measurement: pixels, inches, centimeters, millimeters, points, picas, or percent. Employ the Subdivisions field to command how many lines appear between each gridline. You may not want any subdivisions, so you lot can set it to 1, if that's the case.
I hope y'all've found this guide to guides useful 🙂
Please share it using the sharing buttons below and if yous accept a question, add it to the annotate box below and I'll practise my all-time to answer it for you.

Become A Gratuitous Printable Photoshop 2022 Toolbar Cheatsheet

Subscribe now to become a free printable affiche showing all of the Photoshop tools and their keyboard shortcut.
Success! Now check your e-mail to confirm your subscription and download your Photoshop Toolbar cheatsheet.
Source: https://www.photoshop-bootcamp.com/a-short-guide-to-guides-grids-and-rulers-in-photoshop/
Posted by: medranosookinium.blogspot.com


0 Response to "how to change grid size in photoshop"
Post a Comment